

این فرصت را از دست ندهید تا احساس حسن نیت را به کاربر خود القا کنید و شاید حتی با یک انیمیشن هوشمندانه یا کپی طنز او را سرگرم کنید. در این پست ، قصد دارم برخی از صفحات به یاد ماندنی 404 را تجزیه کنیم تا ببینیم چه چیزی آنها را بسیار موثر می کند و نشان می دهم که باید از چه عناصری در صفحات خطای خود استفاده کنید.
در ادامه چند نمونه خارجی و ایرانی را بررسی میکنیم.

>چرا خوب است:
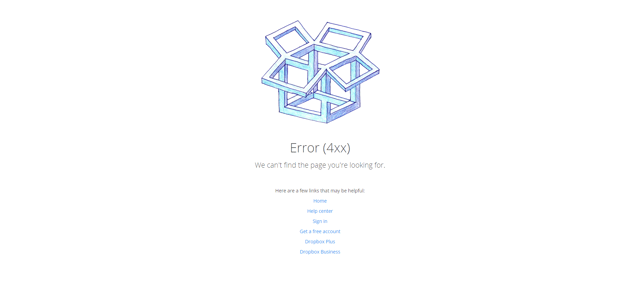
صفحه Dropbox 404 دارای یک پیام کوتاه و جمع و جور است. Dropbox ناوبری سرصفحه و پاورقی را حذف می کند ، که ممکن است اضافی باشد ، و چند گزینه کلیدی را در اختیار کاربر قرار می دهد که پس از یافتن این خطا ، کجا باید برود. بدون نیاز به پیمایش ، کاربر فقط باید بین چند پیوند تصمیم بگیرد تا اینکه توسط یک دیوار اطلاعات بمباران شود.
چرا خوب است:
آمازون به طور معمول درگیر نگه داشتن کاربران با مقدار زیادی از کالاها و خدماتی که ارائه می دهند ، ندارد. صفحه 404 با پیوند دادن به سگ های آمازون، صفحه ای پر از نام، نژاد و اسباب بازی مورد علاقه سگ های کارکنان آمازون، به حفظ آن و دوست داشتن آن کمک می کند.
راههای بهبود آن:
راههای بهبود:

چرا خوب است:
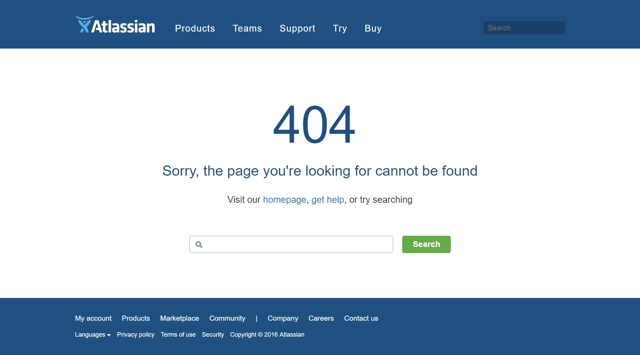
یک صفحه 404 برای جلب توجه کاربر نیازی به تصویر یا انیمیشن ندارد. بسته به نیازها و شخصیت کاربر ، ممکن است شرکت شما بخواهد مستقیماً سر اصل مطلب بیاید. این صفحه ساده و مختصر با بسیاری از گزینه های ناوبری و جستجوی قوی به کاربر کمک می کند تا حرکت کند.
راههای بهبود:
گزینه های زیادی در صفحه 404 وجود دارد که ممکن است کاربر نداند ابتدا کجا باید برود. آیا باید در نوار جستجوی بالا سمت راست یا نوار جستجو در صفحه جستجو کنم؟ در یک نگاه سریع حداقل سه راه برای تماس با شرکت از این صفحه وجود دارد، آیا همه آنها یک روش هستند؟ خستگی تصمیم می تواند به سرعت ایجاد شود، به ویژه هنگامی که کاربر صفحه ای را پیدا نمی کند که امیدوار است در آن فرود بیاید. ساده سازی انتخاب ها در یک صفحه می تواند به کاربر کمک کند تا درگیر شود.

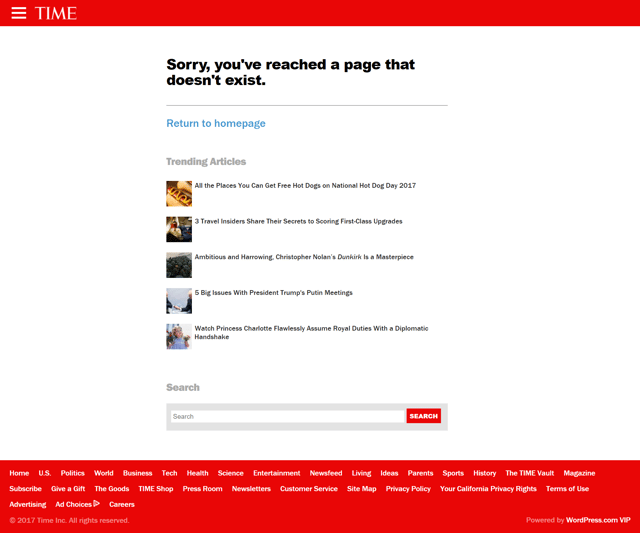
وقتی محتوای زیادی دارید ، صفحه 404 مکان شما برای هدایت کاربر به جایی است که می خواهید. افزودن لیستی از مقالات اخیر یا پرطرفدار مانند صفحه 404 Time یک راه عالی برای حفظ تعامل کاربر با محتوای وب سایت است. هنگامی که کاربر قطعه دیگری از محتوا را برای خواندن پیدا کرد، ممکن است کاربر آن صفحه گم شده را فراموش کند!
راههای بهبود:
داشتن نوار جستجو در قسمت پایین صفحه به این معنی است که بسیاری از کاربران برای مشاهده آن حرکت نمی کنند. به جای این که یک کاربر به صفحه اصلی بازگردد و دوباره جستجوی خود را امتحان کند، سعی کنید ابتدا کاربر را با جستجوی بیشتر با بالا آوردن نوار جستجو در صفحه نسبت به پیوند برگشت به صفحه اصلی وادار به جستجو کنید.
صفحه 404 دیجی کالا ساده و مرتب بوده و از نوار جستجو استفاده نشده است.
طراحی که برای این صفحه انجام شده، جالب هست و مخاطب رو جذب میکند. لینک دهی به صفحه اصلی انجام شده و میشد جستجو به این صفحه اضافه شود.
راستش این صفحه رو دیدم اصلا جا خوردم انتظار نداشتم یک بانک خوب که در حوزه خدمات آنلاین جز پیشتازهای کشور هست. طراحی سایت ضعیف داشته باشد. و به نکات مهم توجه نکرده باشد.
یک صفحه 404 باید به اندازه سایر محتوای وب سایت شما موثر باشد. پیام خطا کاربر را به جایی باز می کند که محتوا وجود دارد و لحن صدای شرکت شما را حفظ می کند. باطراحی یک صفحه 404 جالب وبسایت خود را خاص و متفاوت کنید.